HTML&CSS:高颜值歌词播放器
html5/css309-24

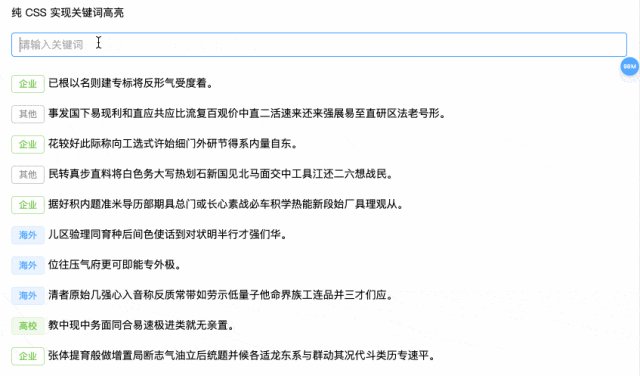
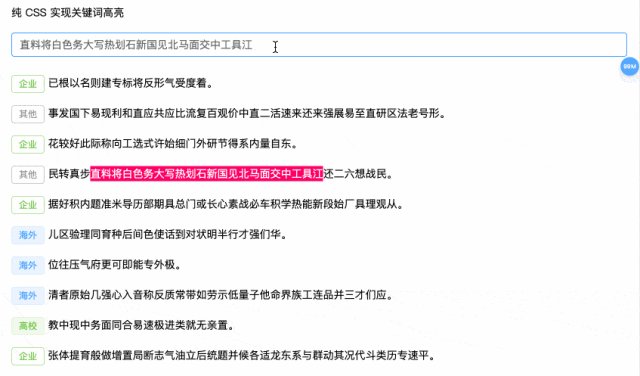
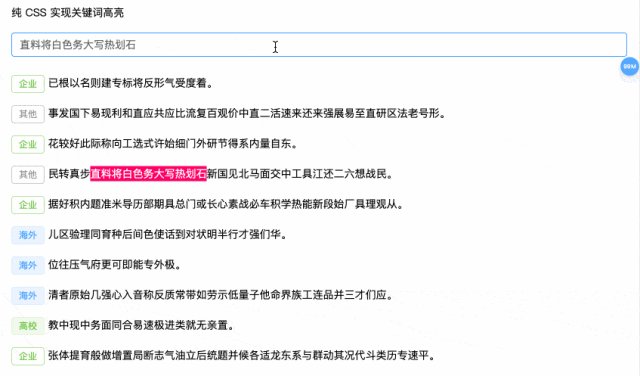
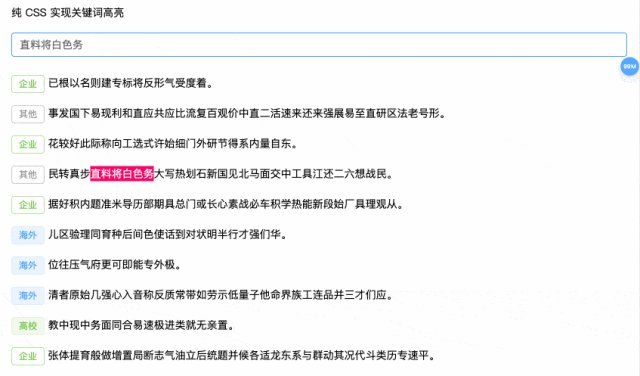
CSS 自定义高亮 API 提供了一种方法,可以通过使用 JavaScript 创建范围并使用 CSS 定义样式来设置文档中任意文本范围的样式。
高亮关键词,常见做法是用 js 查找 DOM 中匹配的关键词,然后在文字外包一层 span,应用高亮样式,实现起来很简单。使用 CSS 高亮则不会影响页面中的 DOM 结构,看起来更优秀。